No edit summary |
No edit summary |
||
| (50 intermediate revisions by 2 users not shown) | |||
| Line 7: | Line 7: | ||
|- style="background-color: #3C6EB4; color: white; border: 0px solid white;" | |- style="background-color: #3C6EB4; color: white; border: 0px solid white;" | ||
| style="border: 0px solid white;" | | | style="border: 0px solid white;" | | ||
''' | '''Contact Information''' | ||
|- | |- | ||
| style="border: 0px solid white;" | | | style="border: 0px solid white;" | | ||
* '''Name''': charul | * '''Name''': charul | ||
* '''E-mail''': [mailto:charul.agrl@gmail.com charul.agrl@gmail.com] | * '''E-mail''': [mailto:charul.agrl@gmail.com charul.agrl@gmail.com] | ||
* '''IRC nick''': charul at irc.freenode.net | * '''IRC nick''': charul at irc.freenode.net | ||
* '''Phone''': 91-7505014697 | * '''Phone''': 91-7505014697 | ||
* '''Fedora Profile''': [https://fedoraproject.org/wiki/User:Charul charul] | * '''Fedora Profile''': [https://fedoraproject.org/wiki/User:Charul charul] | ||
* '''GitHub''': [https://github.com/charulagrl charulagrl] | * '''GitHub''': [https://github.com/charulagrl charulagrl] | ||
* '''Blog url''': https://honeycoding.wordpress.com | |||
* '''Location''': Allahabad, India, UTC +5:30 | * '''Location''': Allahabad, India, UTC +5:30 | ||
|} | |||
{|- valign="top" | |||
|- | |||
| style="border: 0px solid white;" | | |||
|- style="background-color: #3C6EB4; color: white; border: 0px solid white;" | |||
| style="border: 0px solid white;" | | |||
'''About Me''' | |||
|- | |||
| style="border: 0px solid white;" | | |||
* I’m a Junior student at Indian Institute of Information Technology, Allahabad majoring in Information Technology. | |||
* I have worked on various projects in C/C++, Java and Python. I am also comfortable with Javascript, PHP, CSS and HTML and several python web development frameworks like flask, Django. | |||
* I have been using Open Source Softwares from many years and always interested in working for the community. So, initially I started with localization and community building for Mozilla foundation. Later I got selected in [https://gnome.org/opw/ Outreach Program for Women] internship(Round 7) for Fedora project [https://apps.fedoraproject.org/datagrepper/ Datagrepper]. | |||
<br/> | |||
;Why do you want to work with the Fedora Project? | |||
Fedora is my favorite Linux distro because I love its user friendly interface, support forums and best suited for my web application development environment. Recently I have worked on fedora-infra project for three months and I must say "it was an awesome experience". I also enjoy fedora community a lot, find everyone helping and always encouraging. Till now, I have contributed to only one project and I am looking forward to work more, contribute more and support more community projects. | |||
;Do you have any past involvement with the Fedora project or another open source project as a contributor? | |||
Yes, I have contributed to [https://github.com/fedora-infra/datagrepper/ Datagrepper] project and [https://github.com/fedora-infra/fedora-packages Fedora-Packages]. | |||
;Why should we choose you over other applicants? | |||
I have 3 years experience of coding in Python language which is basic required skill of the project. Project Shumgrepper will integrate most of the features of project Datagrepper. I have already worked on Datagrepper project and have better understanding of it. This project will involve developing the web-front end using python flask frameworks and I am already familiar with it. This makes me a strong candidate for this project. | |||
;Did you participate with the past GSoC programs, if so which years, which organizations? | |||
No, I am applying to GSoC for the first time. | |||
;Will you continue contributing/ supporting the Fedora project after the GSoC 2013 program, if yes, which team(s), you are interested with? | |||
I would love to work more with Fedora-Infra team because projects are really cool and they completely intersect my line of interest. I was working on fedora badges for some times and this project will be my next checkpoint for contribution after gsoc. | |||
; Will you have any other time commitments, such as school work, another job, planned vacation, etc., during the duration of the program? | |||
In early May our summer vacation of college will start and ends by late of July; I can give my full time commitment to this project,. I assure dedication of at least 40 hours per week to the work and that I do not have any other obligations from early May till mid August. | |||
|} | |||
{|- valign="top" | |||
|- | |||
| style="border: 0px solid white;" | | |||
|- style="background-color: #3C6EB4; color: white; border: 0px solid white;" | |||
| style="border: 0px solid white;" | | |||
'''Past Experience''' | |||
|- | |||
| style="border: 0px solid white;" | | |||
I am [http://www.mozilla.org/en-US/contribute/studentambassadors/ Firefox Student Ambassador] of my college and is involved in raising awareness about Open Source Software, FOSS organisation, Mozilla and its various products. | |||
I have always been involved in inspiring friends and juniors to contribute to open source projects. I have also given a talk in my institute to encourage people to apply for 'GSoc and OPW'. Besides this I have also organized many other coding events. | |||
Apart from this, I am always interested to get more and more women involved in free and open source software. | |||
|- style="background-color: #e6e6e6;" | |||
| style="border: 0px solid white;" | | |||
'''OPW internship: Fedora-[https://apps.fedoraproject.org/datagrepper/ Datagrepper]''' | |||
|- | |||
| style="border: 0px solid white;" | | |||
* Worked on the front-end of Datagrepper i.e. made html cards, improvement in CSS.[https://apps.fedoraproject.org/datagrepper/raw 1] | |||
* Added an odometer on the front-page that displays the total number of messages. [https://apps.fedoraproject.org/datagrepper/ 2] | |||
* Integrated datagrepper-messages into fedora-packages. [https://apps.fedoraproject.org/packages/nethack 3] | |||
* Made a Mediawiki extension that enables user to add datagrepper-messages on his/her fedora wiki user page.[https://github.com/charulagrl/mw-Datagrepper 4] | |||
Link to pull requests: | |||
* [https://github.com/fedora-infra/datagrepper/commits?author=charulagrl Datagrepper] | |||
* [https://github.com/fedora-infra/fedora-packages/commits?author=charulagrl Fedora-Packages] | |||
Blog: [http://honeycoding.wordpress.com/ http://honeycoding.wordpress.com] | |||
|} | |} | ||
| Line 34: | Line 95: | ||
hash sum in all Fedora or to check the database in taskotron test, etc. | hash sum in all Fedora or to check the database in taskotron test, etc. | ||
It | It will bring up lot of new possibilities to developers, system administers and commiters by allowing them to verify the integrity and authenticity of a tarball, package or a individual source file. Not only this, it will help them in identifying changes made in packages and bundles by comparing check-sums. | ||
I will develop | I will develop JSON/API along with Web front-end for the data generated by summershum. It will integrate most of | ||
the features of [https:// | the features of [https://apps.fedoraproject.org/datagrepper/ datagrepper] along with user friendly real time visualization tool that will show ongoing changes in package hashes. The final web-app developed will be vulnerable to various attack like DDos, So I will ensure security against it by taking appropriate security preventive measures. | ||
|} | |} | ||
| Line 56: | Line 116: | ||
|- | |- | ||
| style="border: 0px solid white;" | | | style="border: 0px solid white;" | | ||
In this phase of development I will | In this phase of development I will add methods that will query summershum database to get required data. | ||
* Adding | * Adding several arguments to request data from summershum database accordingly. | ||
-- One of the filtering arguments can be ‘filename’ which takes filename as value.<br/> | -- One of the filtering arguments can be ‘filename’ which takes filename as value.<br/> | ||
-- Some other arguments can be | -- Some other arguments can be ‘pkg_name’ (takes package_name as value), tar_file, tar_sum, date,md5sum, sha256sum, sha1sum.<br\> | ||
* Add methods in summershum that will return data according to query | e.g. query for a file can be done as <br\> | ||
* Format returned data in machine readable output like csv, json. | <pre> | ||
http get https://apps.fedoraproject.org/shumgrepper?pkg_name=java-1.8.0-openjdk | |||
&filename=/jdk8/jdk/test/java/rmi/reliability/juicer/OrangeImpl.java | |||
</pre> | |||
The above query will return output in json form. Sample output will be: | |||
{"sha265sum":36828180b4cc683a13c2192fa0cf20aad0cdbc6ef194a40f6d20047b68a02c1c,"sha1sum":<br/>00014cdb3441f22fc1bcece2f94f29c29ab77fb2,"md5sum":5aaa3caaf74ff0dbe00d85e113253480,"tar_file":"aarch64-port-rc4.tar.xz",<br/>"tar_sum":8f359f63b6b09ecfaa40259427f133ad,"created_on":2014-03-08 21:36:14.421454} | |||
* Add methods in summershum that will return data according to the arguments in query. | |||
* Format returned data in human and machine readable output like csv, json. | |||
|- style="background-color: #e6e6e6;" | |- style="background-color: #e6e6e6;" | ||
| Line 69: | Line 137: | ||
|- | |- | ||
| style="border: 0px solid white;" | | | style="border: 0px solid white;" | | ||
The development in this part is involved with defining the web API wrapper which involves | The development in this part is involved with defining the web API wrapper which involves: | ||
* Defining the directory structure of the app. | |||
* Enabling responses as 'application/json' or 'text/html' as per accept header. | |||
* Defining various end-points of the app. | |||
The implementation will be done using [http://flask.pocoo.org/ Flask] framework as flask implements a WSGI application that allows you to easily create RESTful web services and make GET(as shown in phase 1) and POST request. | |||
Sample directory structure | Sample directory structure of the app: | ||
<pre> | <pre> | ||
shumgrepper\ | shumgrepper\ | ||
shumgrepper\ | shumgrepper\ | ||
static\ | static\ # contains web app images, css and javascript files. | ||
# Files within it are accessible to users via HTTP. | |||
css\ | css\ | ||
views.css | views.css | ||
templates\ | templates\ # store app's web templates | ||
index.html | index.html | ||
docs | docs | ||
__init__.py | __init__.py | ||
views.py | views.py # contains definition for various end-points. | ||
util.py | util.py | ||
summershum\ | summershum.models\ # files containing methods that will query summershum | ||
fedmsg.d\ | fedmsg.d\ # display fedmsg messages in human readable format | ||
run.py | run.py # used to run the server. | ||
setup.py | setup.py | ||
</pre> | </pre> | ||
Flask has a great similarity with MVC architecture as it contains view (templates), controller (views.py) and the model (summershum). | |||
Flask has a great similarity with MVC architecture as it contains view (templates), controller (views.py) and the model (summershum). | |||
|- style="background-color: #e6e6e6;" | |- style="background-color: #e6e6e6;" | ||
| Line 96: | Line 171: | ||
|- | |- | ||
| style="border: 0px solid white;" | | | style="border: 0px solid white;" | | ||
In this part of development my aim is to build user-friendly web interface. For this, I will use [http:// | In this part of development my aim is to build user-friendly web interface. For this, I will use [http://jinja.pocoo.org/ Jinja2] template library to build the web-front end for end-points defined in the earlier phase. | ||
Apart from this I will also design and build the front page of the app. | Apart from this I will also design and build the front page of the app. | ||
| Line 105: | Line 180: | ||
* Converting json data into human readable strings using [http://www.fedmsg.com/en/latest/ fedmsg.meta] functions. | * Converting json data into human readable strings using [http://www.fedmsg.com/en/latest/ fedmsg.meta] functions. | ||
* Improving styling(css) of the page as per design. | * Improving styling(css) of the page as per design. | ||
* Developing front page of the app. I have hosted a sample front page on [http://development.shumgrepper.divshot.io/ divshot] | |||
* Front page may contain an odometer for count of different GPL Licence. | * Front page may contain an odometer for count of different GPL Licence. | ||
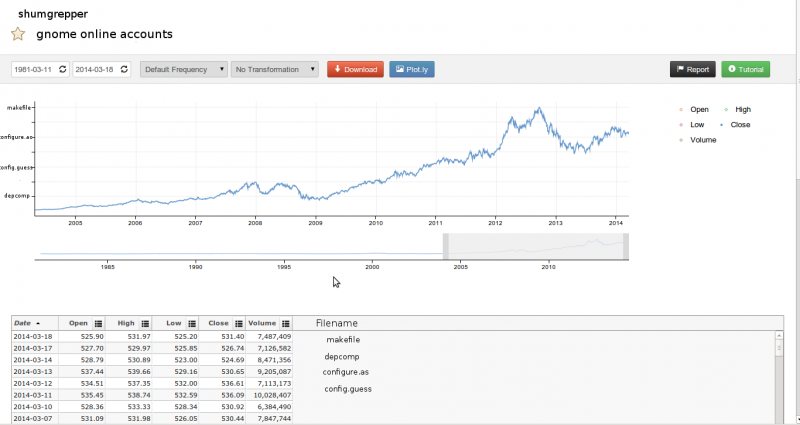
* | * Graph that will show the changes in hashes for files of a package(files of a package v/s number of times it is changed). | ||
[[Image:graph.png|800px]] | |||
Figure 1: This is a sample graph showing the frequency of changes made in hashes of the file. <br/> | |||
y-axis: file-name <br/> | |||
x-axis: time | |||
|- style="background-color: #e6e6e6;" | |- style="background-color: #e6e6e6;" | ||
| style="border: 0px solid white;" | | | style="border: 0px solid white;" | | ||
'''Phase 4: | '''Phase 4: Deployment''' | ||
|- | |- | ||
| style="border: 0px solid white;" | | | style="border: 0px solid white;" | | ||
It involves | In this phase i will deploy the package Shumgrepper in fedora production environment. This will enable users to install it via yum. | ||
* | |||
It involves the following steps: | |||
* Packaging of Shumgrepper as rpm | |||
* Deploy the rpm file in fedora staging infrastructure to check if it works there. | |||
* Pushing everything out to the fedora production environment. | |||
* Documentation of the work done till now. | |||
|- style="background-color: #e6e6e6;" | |- style="background-color: #e6e6e6;" | ||
| style="border: 0px solid white;" | | | style="border: 0px solid white;" | | ||
'''Phase 5: | '''Phase 5: Integration''' | ||
|- | |- | ||
| style="border: 0px solid white;" | | | style="border: 0px solid white;" | | ||
It involves integrating the app on other applications and testing it | |||
* The graph shown in Figure 1 can be integrated in [https://apps.fedoraproject.org/packages/ Fedora Packages] in the description of each package. | |||
It | * It can also be integrated in [http://koji.fedoraproject.org/koji/packages koji] on the information page of each package. | ||
* If time permits, i would try to integrate and test the app on other applications as well. | |||
* | |||
|} | |} | ||
| Line 141: | Line 223: | ||
* JSON/API of summershum | * JSON/API of summershum | ||
* Web-front end of summershum | * Web-front end of summershum | ||
* | * Deployment of the app | ||
* Manual and Documentation | * Manual and Documentation | ||
* Testing and integrating the app on other applications | |||
|} | |} | ||
| Line 167: | Line 250: | ||
|- | |- | ||
| May 19 - June 9 (3 weeks) | | May 19 - June 9 (3 weeks) | ||
| This time would be utilized for Phase I | | This time would be utilized for Phase I(Query building for Database). | ||
|- | |- | ||
| June 10 - June 14 (2 weeks) | | June 10 - June 14 (2 weeks) | ||
| Working on Phase II of the project. | | Working on Phase II(Web API Wrapper of the app) of the project. | ||
|- | |- | ||
| June 15 - June 23 (9 days) | | June 15 - June 23 (9 days) | ||
| Begin working on Phase III. | | Begin working on Phase III(Web-Front end). | ||
|- | |- | ||
| June 24 - June 27 | | June 24 - June 27 | ||
| Mid term evaluation period. | | Mid term evaluation period. | ||
|- | |- | ||
| June 28 - July | | June 28 - July 3 (1 week) | ||
| Continue Phase III which involve improving the | | Continue Phase III(Web-Front end) which involve improving the front page and embedding security features. | ||
|- | |- | ||
| July | | July 4 - July 10 (1 week) | ||
| Working on Phase IV which involves | | Working on Phase IV which involves deployment of the app. | ||
|- | |- | ||
| July | | July 11 - August 4 (3 weeks) | ||
| Working on Phase V which | | Working on Phase V which involves integration of the app in other applications and documentation. | ||
|- | |- | ||
| August 5 - August 12 (1 week) | | August 5 - August 12 (1 week) | ||
| Line 193: | Line 276: | ||
| August 12 - August 18 | | August 12 - August 18 | ||
| Pencils down period. Submitting the project for final evaluation. | | Pencils down period. Submitting the project for final evaluation. | ||
|} | |} | ||
[[category:Summer coding 2014]] | |||
Latest revision as of 07:26, 21 March 2014
Project Title : Shumgrepper
|
Contact Information |
|
|
About Me |
Fedora is my favorite Linux distro because I love its user friendly interface, support forums and best suited for my web application development environment. Recently I have worked on fedora-infra project for three months and I must say "it was an awesome experience". I also enjoy fedora community a lot, find everyone helping and always encouraging. Till now, I have contributed to only one project and I am looking forward to work more, contribute more and support more community projects.
Yes, I have contributed to Datagrepper project and Fedora-Packages.
I have 3 years experience of coding in Python language which is basic required skill of the project. Project Shumgrepper will integrate most of the features of project Datagrepper. I have already worked on Datagrepper project and have better understanding of it. This project will involve developing the web-front end using python flask frameworks and I am already familiar with it. This makes me a strong candidate for this project.
No, I am applying to GSoC for the first time.
I would love to work more with Fedora-Infra team because projects are really cool and they completely intersect my line of interest. I was working on fedora badges for some times and this project will be my next checkpoint for contribution after gsoc.
In early May our summer vacation of college will start and ends by late of July; I can give my full time commitment to this project,. I assure dedication of at least 40 hours per week to the work and that I do not have any other obligations from early May till mid August. |
|
Past Experience |
|
I am Firefox Student Ambassador of my college and is involved in raising awareness about Open Source Software, FOSS organisation, Mozilla and its various products. I have always been involved in inspiring friends and juniors to contribute to open source projects. I have also given a talk in my institute to encourage people to apply for 'GSoc and OPW'. Besides this I have also organized many other coding events. Apart from this, I am always interested to get more and more women involved in free and open source software. |
|
OPW internship: Fedora-Datagrepper |
Link to pull requests: |
|
Goal |
|
Shumgrepper is a web app built on the top of Summershum. Summershum is a project that collects md5sum, sha1sum and sha521sum of every file present in every package. This can be used to check how many packages have the full GPL license, how many files contains a particular hash sum in all Fedora or to check the database in taskotron test, etc. It will bring up lot of new possibilities to developers, system administers and commiters by allowing them to verify the integrity and authenticity of a tarball, package or a individual source file. Not only this, it will help them in identifying changes made in packages and bundles by comparing check-sums. I will develop JSON/API along with Web front-end for the data generated by summershum. It will integrate most of the features of datagrepper along with user friendly real time visualization tool that will show ongoing changes in package hashes. The final web-app developed will be vulnerable to various attack like DDos, So I will ensure security against it by taking appropriate security preventive measures. |
|
Project Details |
|
The project will mainly be divided into 5 phases.
|
|
Phase 1: Query building for Database |
|
In this phase of development I will add methods that will query summershum database to get required data.
-- One of the filtering arguments can be ‘filename’ which takes filename as value. http get https://apps.fedoraproject.org/shumgrepper?pkg_name=java-1.8.0-openjdk &filename=/jdk8/jdk/test/java/rmi/reliability/juicer/OrangeImpl.java The above query will return output in json form. Sample output will be: {"sha265sum":36828180b4cc683a13c2192fa0cf20aad0cdbc6ef194a40f6d20047b68a02c1c,"sha1sum":
|
|
Phase 2: Web API Wrapper of the app |
|
The development in this part is involved with defining the web API wrapper which involves:
The implementation will be done using Flask framework as flask implements a WSGI application that allows you to easily create RESTful web services and make GET(as shown in phase 1) and POST request. Sample directory structure of the app: shumgrepper\
shumgrepper\
static\ # contains web app images, css and javascript files.
# Files within it are accessible to users via HTTP.
css\
views.css
templates\ # store app's web templates
index.html
docs
__init__.py
views.py # contains definition for various end-points.
util.py
summershum.models\ # files containing methods that will query summershum
fedmsg.d\ # display fedmsg messages in human readable format
run.py # used to run the server.
setup.py
Flask has a great similarity with MVC architecture as it contains view (templates), controller (views.py) and the model (summershum). |
|
Phase 3: Web-Frontend |
|
In this part of development my aim is to build user-friendly web interface. For this, I will use Jinja2 template library to build the web-front end for end-points defined in the earlier phase. Apart from this I will also design and build the front page of the app. As discussed earlier the website is suspected to various attack. One of the prominent can be DDoS attack. In order to prevent it, it is important to distinguish between legitimate website visitors and automated or malicious clients. The above mentioned strategies can be implemented in the following steps:
Figure 1: This is a sample graph showing the frequency of changes made in hashes of the file. |
|
Phase 4: Deployment |
|
In this phase i will deploy the package Shumgrepper in fedora production environment. This will enable users to install it via yum. It involves the following steps:
|
|
Phase 5: Integration |
|
It involves integrating the app on other applications and testing it
|
|
Deriverables |
|
|
Timeline | ||||||||||||||||||||||||||
|