No edit summary |
No edit summary |
||
| Line 4: | Line 4: | ||
[[Image:fedoracommunity_fedora-css-hierarchy.png]] | [[Image:fedoracommunity_fedora-css-hierarchy.png]] | ||
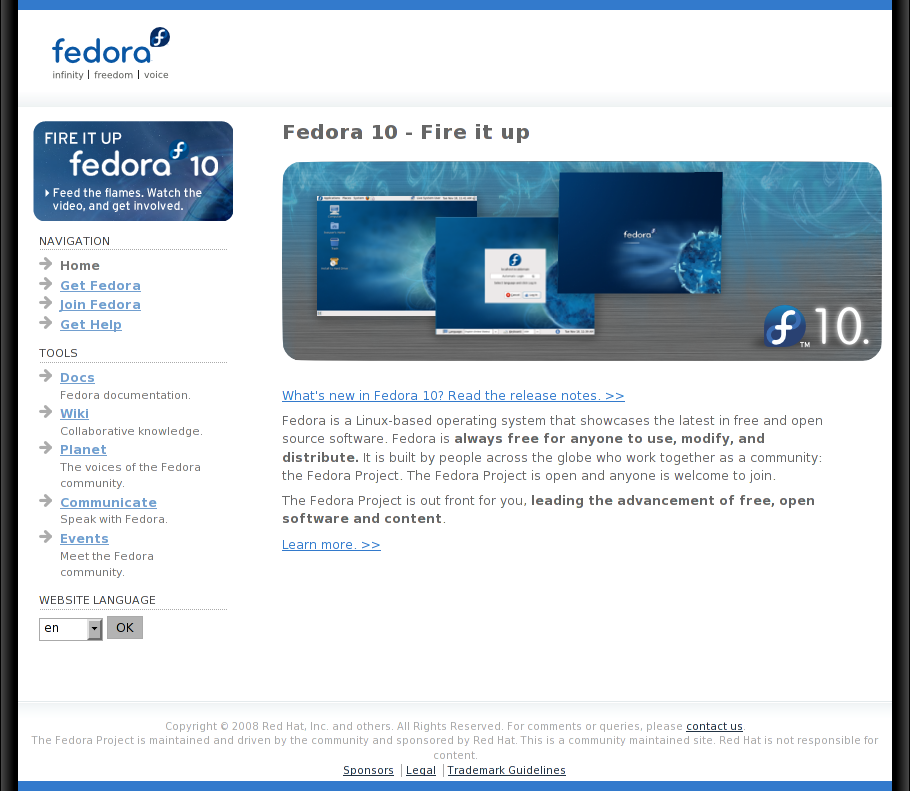
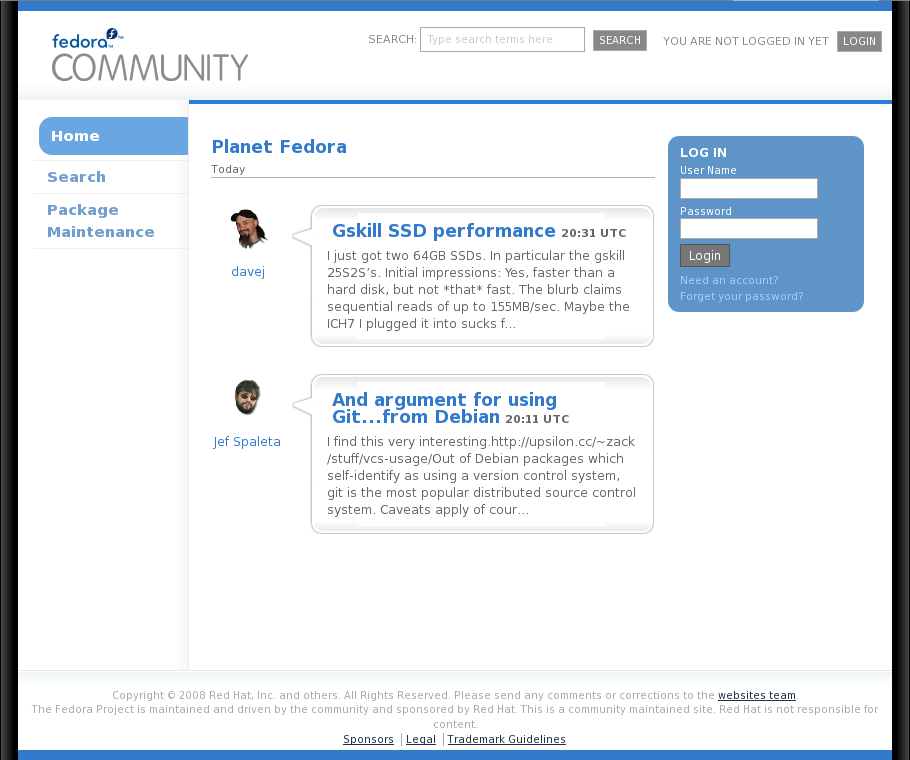
In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet: | |||
[[Image:fedoracommunity_fedoracss_fedoracommunityscreenshot.png]] | |||
[[Image:fedoracommunity_fedoracss_fedoraspinsscreenshot.png]] | |||
[[Image:fedoracommunity_fedoracss_fedoraprojectorgscreenshot.png]] | |||
* [[Media:myfedora-icons.tar.gz | My Fedora UI icons (tar.gz)]] | * [[Media:myfedora-icons.tar.gz | My Fedora UI icons (tar.gz)]] | ||
Revision as of 21:58, 16 January 2009
Getting Started: The Stylesheets You Need, How They Work, and How to Use Them
The Fedora project's various web sites and web applications share, in at least some part, the very same stylesheets, icons, and other images in order to ensure a more consistent branding across fedoraproject.org, as well as to reduce the amount of redundant work our web developers need to do in order to put a site or application together.
In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet:
 File:Fedoracommunity fedoracss fedoraspinsscreenshot.png
File:Fedoracommunity fedoracss fedoraspinsscreenshot.png