Ingredients
- Scribus (yum install scribus)
- Inkscape (yum install inkscape)
- A finished design (SVG format) you'd like to make into a CMYK design
Introduction
RGB is a type of color model used by computer displays. It involves adding red, green, and blue light together in different combinations to form different colors. For example, adding red, green, and blue all together forms white - it is an additive color model because the more colors you add together the closer you get to white. Adding red and blue together forms magenta. Read more about RGB on Wikipedia.
CMYK is a different color model used quite often in printing processes. Rather than being an additive model like RGB, it's a subtractive color model, meaning the more colors you add together, the closer you get to black. CMYK stands for Cyan, Magenta, Yellow, and blacK, the four ink colors used to produce a range of colors.
Converting between RGB and CMYK is hard. In the past, the Fedora project has tried sending items to the printer in RGB colorspace. For Fedora 7, this resulted in CD labels that were a dark purple rather than the Fedora blue we know and love. Wait, why did this happen?
Well, some of the best graphic tools in the free & open source software world do not support CMYK color. This includes Inkscape and Gimp. However, Scribus, the pre-press page layout program, does support CMYK. It also supports SVG, so we'll be prepping our SVG in Inkscape, then importing it into Scribus to set the CMYK colors.
In summary: Following this tutorial will enable you to take an existing file designed in Inkscape in SVG format and produce a CMYK-friendly PDF so that when you send your design to the printers, Fedora blue won't come out purple! :)
Steps
Step 1: Prep the file in Inkscape for import into Scribus
The first thing we'll need to do is open up the SVG file in Inkscape:
Click around using the node tool (![]() ) on the text in the poster design. Notice how blocks of text have only a dashed black line around them, and that you can't highlight individual letters? Click on the text using the text tool (
) on the text in the poster design. Notice how blocks of text have only a dashed black line around them, and that you can't highlight individual letters? Click on the text using the text tool (![]() ). Now see how you can erase and add additional letters?
). Now see how you can erase and add additional letters?
Your text is editable. This means the file is storing the text as text and using a font to display them. You'll want to convert all this text to paths to ensure the file will look exactly as designed when it's printed out. If you don't, it's likely that the printers will not have the same font and some weird abitrary font will be used, making your design look pretty different.
Luckily, this is an easy step:
- In Inkscape, hit Ctrl-A or go to "Edit > Select All" in the menus
- While all the items on the canvas are selected, go to "Path > Object to Path" in the menus.
Now try clicking on a letter in the text with the node tool (![]() ). It should now look like a path shape with nodes:
). It should now look like a path shape with nodes:
Save your file out, in my case I append a "_paths.svg" to the file name so if I need to go back later and change the text using fonts I can. I recommend you do the same!
Step 2: Import SVG file into Scribus
Okay, so one thing to note here. Scribus can be a little... crash-happy. It's also picky. So if you don't do things in a specific order, even though you're doing the same thing, it might not work. So be careful when following these steps!
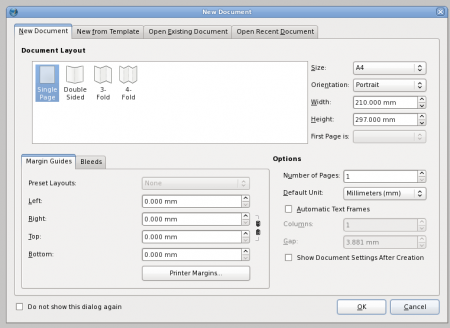
Open up Scribus. A "New Document" dialog will be your welcome to its interface.
"Single Page" should be highlighted in the dialog. Look in the upper right corner of the dialog and see the size / orientation options? Make sure those are set for the size you're intending to print the item out at. Once you've set these, go ahead and click 'OK' on this dialog.
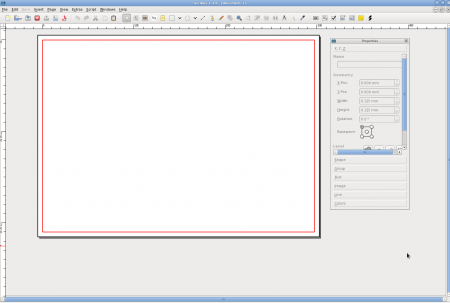
Behold, a blank Scribus canvas:
Go to "File > Import > Get Vector File", and in the file open dialog that appears, track down the file you saved out in Step 1 here.
Scribus will tell you "SVG file contains unsupported features." You can pretty much ignore that, but know that Scribus doesn't like transparency or gradients involving transparency in SVGs so much. You'll also note the pointer has changed to a little newspaper with a green plus sign, and your imported file hasn't appeared yet. Click on the canvas with your new, green-plus-sign-newspaper icon, and it should load up.
You might notice that your file doesn't fit on the canvas in Scribus. If you set the document size to be A4 in Scribus, you can trust that scribus' canvas is in fact A4. Below you can see my A4 file from Inkscape is a lot larger than Scribus' A4 canvas. It might take some investigation to figure out why this happened, but it's important to get it right so the file prints out at the right size.
Let's take a look. A4 is 210mm x 297mm. In the properties dialog on the right side of the screenshot, you can see the imported graphic is listed as being 347mm x 409mm. So, for some reason, it imported in too large. We'll need to scale it down. Your imported graphic should be selected fully with a red selection area. Go to the properties dialog and switch out the width & height values to be 210 and 297 and press enter, or scale down manually using the corner scaling controls (holding down the shift key to maintain the same proportion and not distort the image.) You should have a graphic that fits Scribus' canvas now.
So now your file has been imported into Scribus.